How to Style your Flex Application
Your probably reading this because 1) I've built an application for you via Flex MXML & ActionScript - and sent you here; or 2) you've stumbled across this page on the advice of some search engine. I'm not sure how much this page will help group 2)...
While you may be happy that your app is starting to do all the things you want, you might not be thrilled with the "look" at this point. You might want to apply the talents of your own design team, experiment with new colors & fonts, or tweak the look for deployment to iPad or Andriod platforms.
Even better, you might want to improve accessibility by adding options to display the entire application in larger text or contrasting colors for some users. We can use new and separate Stylesheets to provide each accessibility option. (S M L text for example)
Traditional web page design uses W3C "Stylesheets" (i.e. CSS files). Good news: the Flex app uses Stylesheets too! There are two major differences between W3C Stylesheets and Flex Stylesheets:
First of all: A few of the "declarations" are different. This is just because Flex styling gives you more granular control than web declarations. Many Flex declaration permutations are allowed too. For example: fontSize is the same as font-size. You can learn more here: Flex CSS Differences
Second: Your "source" CSS file (the one you edit in a text editor or IDE) needs to be compiled into a binary version when you're done. This process is fairly painless... and free:
- Download the Flex 4.6 SDK zip file here
- Unzip the file to a local directory. In my example, I used the folder C:\flexSDK46
- Place the CSS file I sent you (like "defaultStyle.css") inside the bin directory (C:\flexSDK46\bin\defaultStyle.css - using my example). Do not change the file's name.
- Edit the CSS file to taste. Note that many class selectors in the CSS are referenced in the application's code, so they should not be renamed. When you are ready to test your changes, compile a new SWF file. It's easy. Here's how:
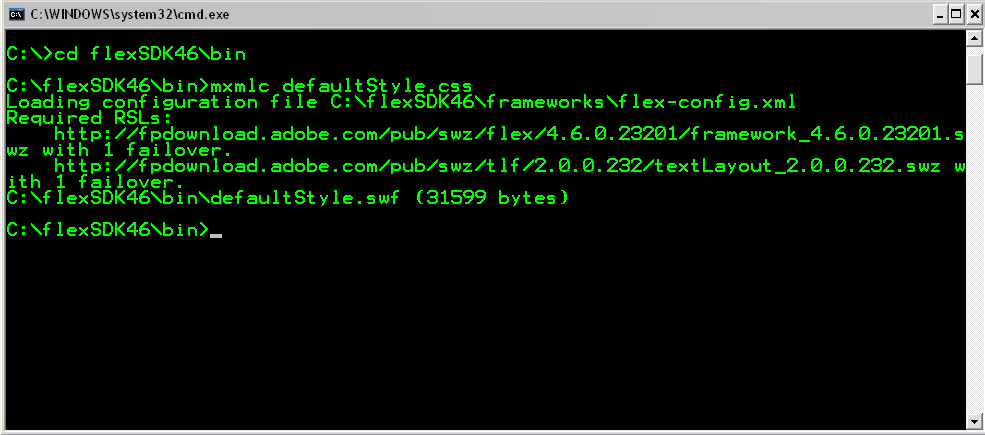
- Launch the command prompt (Click Start | Run | cmd). Navigate to the bin directory (cd \flexSDK46\bin)
- Run the mxmlc compiler on the target CSS file (mcmlc defaultStyle.css)
- The resulting defaultStyle.swf file can then be moved to replace the existing file inside the Flex application path (sometimes in a subdirectory). I would rename the current file that's there first, rather than overwriting it.
- Now launch the Flex app. You should see your style changes. Experiment, re-compile, move file, repeat!
The web is full of examples. If you are ever unsure of the correct syntax for a style declaration, try the Flex Style Explorer or Tour de Flex.
Have fun!

This is the output from my own compiler session. I like to make my Windows command console look like my first Kaypro computer screen.
Note: For those of you who found this page via a search engine, note that not all Flex applications were written to use external Styelesheets like this. Many will use in-line styling, themes and skins to achieve a certain look. Your experience may vary.